ArcGIS Apps 시작하기
단순히 지도를 웹에 공유하는 것만으로 만족하시나요? 지도의 잠재력을 발휘하고 부가가치를 창출하기 위해서는 지도에 있는 데이터를 편집, 분석, 공유할 수 있는 기능이 필요합니다. ‘ArcGIS Apps 시작하기 시리즈’는 현장 데이터 수집, 업무 모니터링, 맞춤형 앱 개발 등 여러분의 특정 요구에 적합한 앱을 시작하기 위한 가이드를 제공합니다.

개별 앱이 제공하는 것보다 더 많은 기능이 필요하십니까? 여러 앱의 기능을 하나로 합치기를 원하십니까? Web AppBuilder for ArcGIS는 이러한 요구를 충족시켜주기 위한 도구입니다. 기존의 ArcGIS 앱 또는 템플릿보다 많은 기능을 제공하며 사용자 맞춤형 앱 구성도 가능합니다. Web AppBuilder는 매핑, 테이블 뷰, 쿼리, 차트, 보고서, 지오프로세싱 등과 같은 기능을 포함하는 30여개 이상의 위젯을 제공히며 코딩 없이 사용자 정의 위젯을 작성할 수 있습니다. 또한 Web AppBuilder는 데스크톱, 태블릿 및 모바일 기기에서도 사용하기 쉽고, 빠르게 제작할 수 있는 다양한 테마(스타일 및 레이아웃)를 제공합니다.

Web AppBuilder는 ArcGIS Online, ArcGIS Enterprise, HTML5 및 ArcGIS® API for JavaScript ™를 기반으로 하며 다음과 같은 주요 기능을 갖추고 있습니다.
- 플러그인 없이 HTML 및 JavaScript 응용 프로그램을 만듭니다.
- 반응형 웹 디자인 기술을 사용하여 데스크톱, 태블릿 및 모바일에서 원활하게 작동하는 웹 앱을 만듭니다.
- 유동적으로 재구성할 수 있는 다양한 위젯이 제공됩니다.
- 테마 모음이 있어 앱의 인터페이스를 사용자 정의할 수 있습니다.
- 사용자 정의 위젯, 테마 및 응용 프로그램을 만들 수 있는 확장 가능한 프레임워크를 제공합니다.
웹 맵 탐색하기
웹 앱을 만들기 전에 사용할 웹 맵과 웹 레이어를 탐색합니다. ArcGIS Online에서 웹 맵을 탐색하여 레이어, 필드 및 기타 구성을 이해할 수 있으며 이는 나중에 위젯을 구성할 때 도움이 됩니다.
- ArcGIS Online 계정에 로그인합니다.
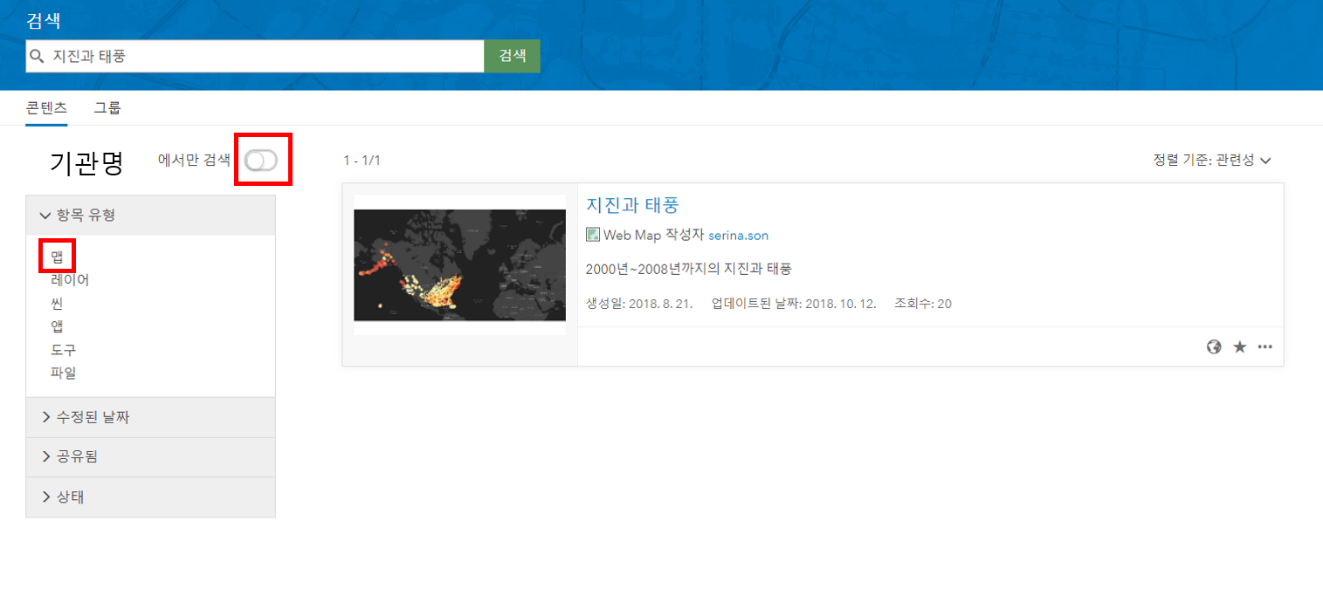
- 우측 상단 검색 상자에 ‘지진과 태풍(작성자: serina.son)’을 입력하고 검색을 클릭하세요. 기관에서만 검색을 해제하고 항목 유형을 ‘맵’으로 설정하면 더 쉽게 찾을 수 있습니다.

3. 위 그림과 같이 검색 결과가 표시됩니다.
4. 웹 맵의 제목을 클릭하여 세부 정보 페이지로 이동하세요.
5. 항목 세부 정보 페이지의 레이어 섹션에서 이 웹 맵에 어두운 회색 기본 맵(Dark Gray Canvas)과 지진 및 태풍이라는 2개의 레이어를 확인하세요.
6. 항목 세부 정보 페이지에서 섬네일 이미지를 클릭하거나 맵 뷰어에서 열기 버튼을 클릭하여 웹 맵을 여세요.
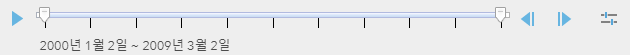
7. 맵 아래에 있는 시간 슬라이더의 오른쪽 범위를 클릭하여 맨 오른쪽으로 끕니다.

시간 슬라이더의 왼쪽 범위와 오른쪽 범위로 레이어의 모든 지진과 태풍을 볼 수 있습니다.
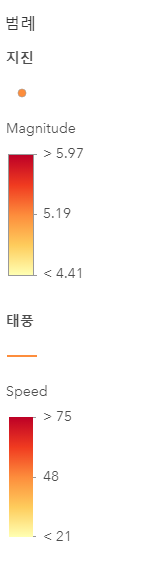
- 세부 정보 창에서 범례를 클릭하여 레이어의 스타일을 확인하세요.
- 두 레이어 모두 노란색~빨간색 색상 램프를 사용하며 노란색은 낮은 지진 규모와 태풍 속도를 나타내고 빨간색은 높은 지진 크기와 태풍 속도를 나타냅니다.

10. 맵 뷰어 검색 상자에 katrina와 같은 태풍 이름을 입력하고 검색 버튼을 클릭하거나 Enter 키를 누르세요.

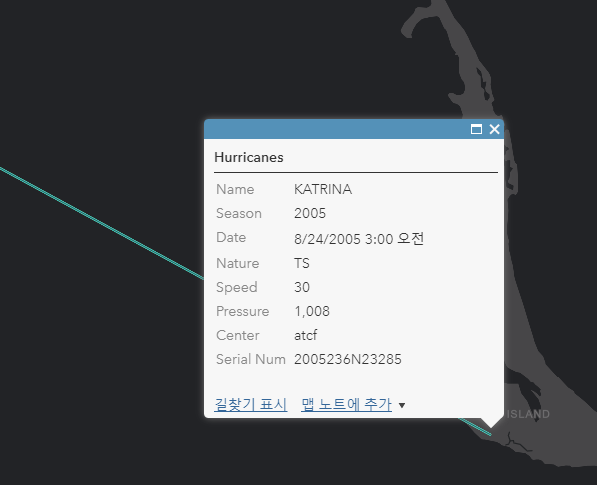
11. 태풍 카트리나(Hurricane Katrina)가 맵에서 강조 표시됩니다.

(참고 : 검색 창에서 태풍을 이름으로 검색할 수 있는 이유는 웹 맵이 검색을 지원하도록 구성되었기 때문입니다.)
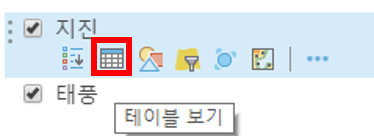
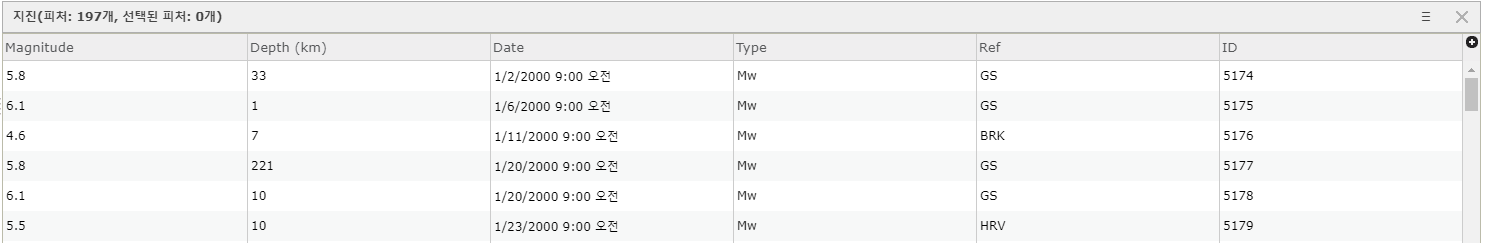
12. 콘텐츠 탭을 클릭하고 지진 레이어를 가리킨 다음 테이블 표시 버튼을 클릭하여 레이어 속성 필드를 여세요. (이 필드를 사용하여 웹 앱의 위젯을 구성합니다.)


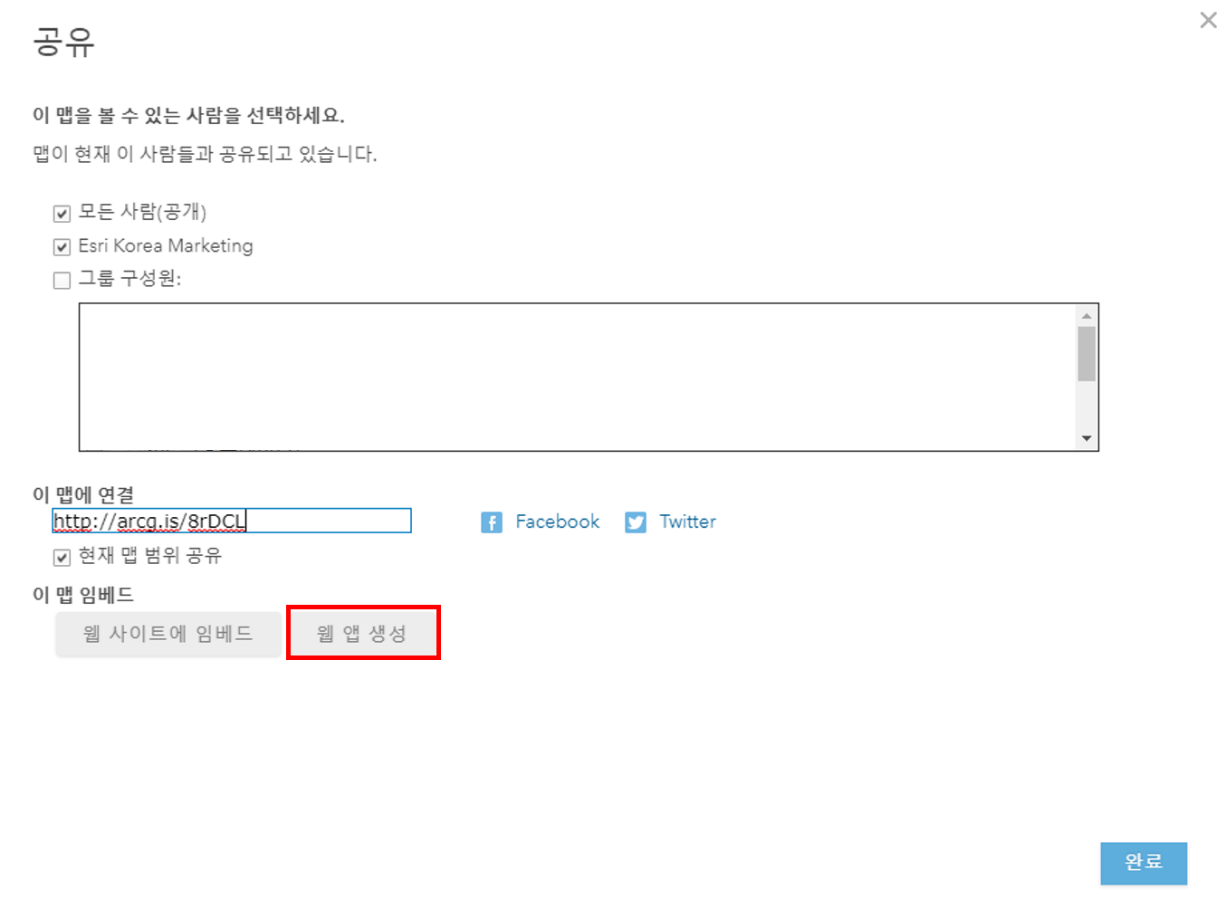
- 웹 앱을 제작하기 위해 맵 상단의 공유 버튼을 클릭하세요.
- 공유 창에서 아래 ‘웹 앱 생성’ 버튼을 클릭하세요.
웹 앱 제작하기
- 웹 앱을 제작하기 위해 맵 상단의 공유 버튼을 클릭하세요.
- 공유 창에서 아래 ‘웹 앱 생성’ 버튼을 클릭하세요.

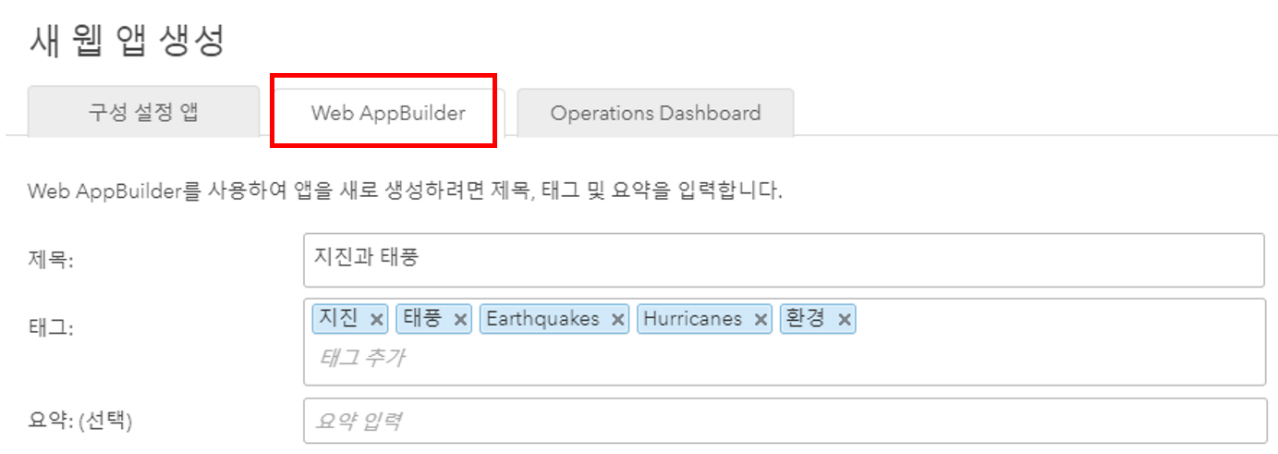
3. 웹 앱 생성 창이 뜨면 웹 앱 빌더(Web AppBuilder) 탭을 클릭 후 제목과 태그 요약을 입력하고 시작하기 버튼을 클릭하세요.

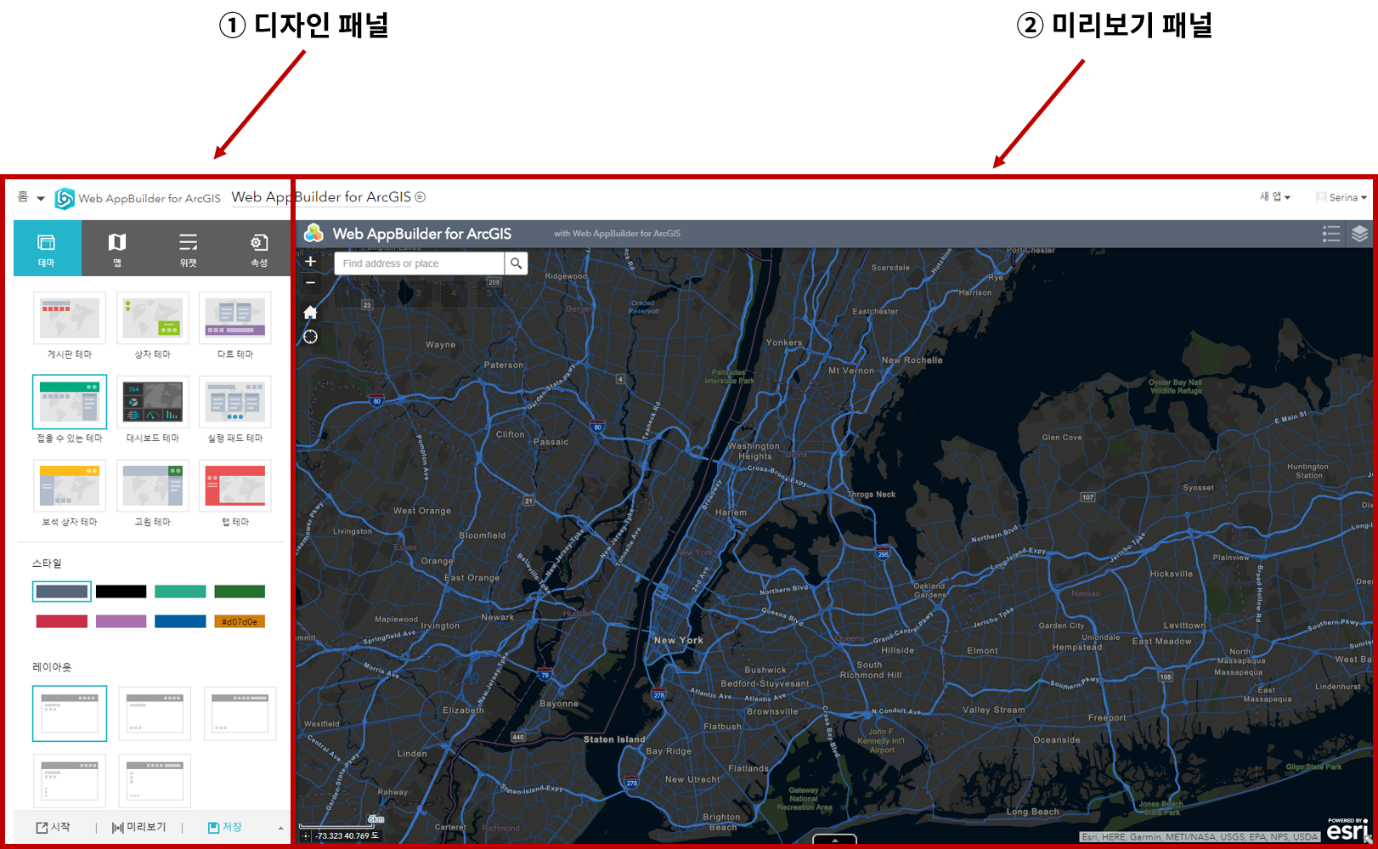
Web AppBuilder는 왼쪽 디자인 패널과 오른쪽에 미리보기 패널로 총 두 개의 화면으로 구성되어 있습니다. 디자인 패널에는 테마, 맵, 위젯 및 속성의 네 가지 탭이 있습니다. 이 탭은 웹 앱을 구성하는 데 사용할 수 있는 네 가지 유형입니다.
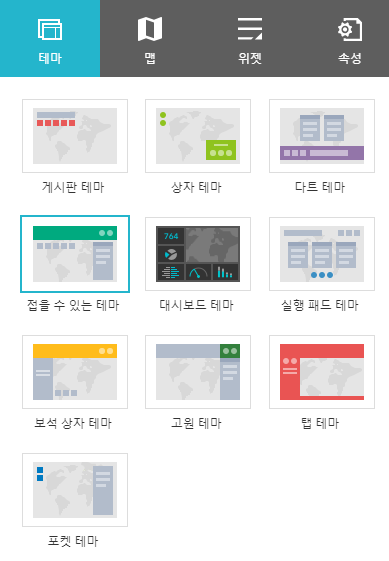
4. 왼쪽 디자인 패널의 테마 탭을 클릭하여 여러 가지 테마를 클릭해보고 오른쪽 미리보기 화면에서 어떻게 보이는지 확인하세요.
5. 접을 수 있는 테마(Foldable Theme)를 클릭하고 아래 스타일과 레이아웃에서 원하는 색상과 형태를 선택하세요.

6. 맵 탭을 클릭하세요.
지도 탭에서는 웹 앱에서 사용할 웹 맵을 선택할 수 있습니다.
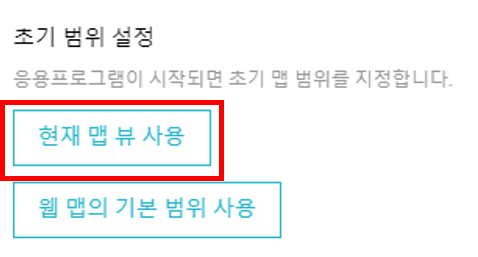
7. 지진과 허리케인을 잘 보여주기 위해 지도를 이동하거나 확대/축소하세요. 맵 탭 아래에 있는 초기 범위 설정에 ‘현재 맵 뷰 사용’ 버튼을 클릭하세요(웹 앱 실행 시, 현재 화면이 기본 맵 범위로 보이게 됩니다).

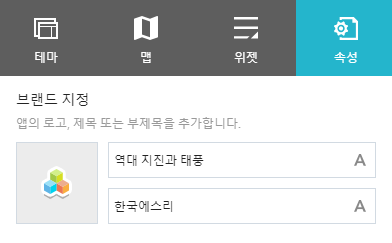
8. 속성 탭을 클릭하여 제목을 ‘역대 지진과 태풍’으로 입력하고 부제목으로는 앱을 제작한 사람을 나타낼 수 있게 하세요.

9. 로고 아이콘을 클릭하고 사용하고 싶은 이미지를 업로드하세요(Ex. 본인이 속한 기관 로고)
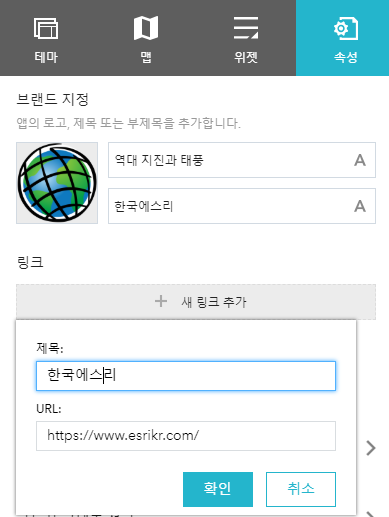
10. 링크에 ‘새 링크 추가’ 버튼을 눌러서 기관의 홈페이지 URL을 입력하고 확인을 클릭하세요

11. 디자인 패널 아래 ‘저장’ 버튼을 클릭해서 저장하세요.
웹 앱을 구성할 때 수시로 저장 해주는 것이 좋습니다(작업이 갑자기 사라지는 것을 방지할 수 있습니다).
12. 위젯 패널을 클릭해서 기본 위젯들을 탐색하세요. 각 테마는 기본적으로 자주 사용되는 위젯과 함께 로드됩니다.
- ‘내 위치’ 위젯을 클릭하여 현재 위치를 확대합니다. 내 위치를 찾는 기능은 휴대 기기에서 특히 유용합니다. 이 기능은 앱이 http를 통해 액세스하는 경우에만 사용할 수 있습니다.
- ‘확대/축소’ 위젯은 지도를 확대/축소하고 이동할 때, 좌표 위젯은 커서의 위치를 표할 때 사용합니다.
- ‘검색’ 위젯은 검색 창에 주소 또는 장소 이름(예 : Los Angeles)을 검색했을 때 지도에서 해당 위치로 확대해서 보여줍니다.
- ‘홈’ 위젯은 기존 맵 탭에서 설정한 초기 범위 위치로 돌아가게 합니다.
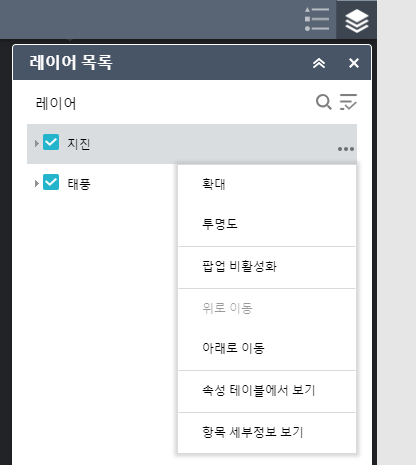
13. 지도 오른쪽 상단의 레이어 목록 버튼을 클릭하세요.
- 각 레이어에 대해 옵션 버튼을 클릭하여 팝업을 활성화 또는 비활성화하고 속성 테이블을 보고 세부 정보를 볼 수 있습니다.

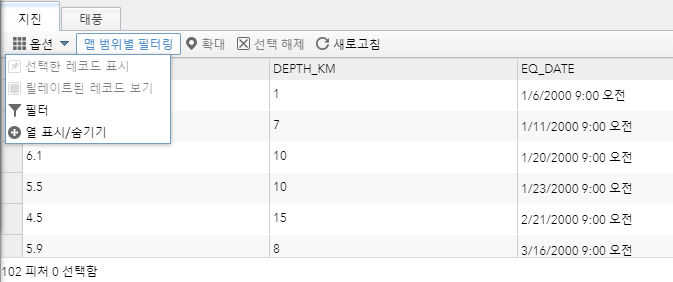
14. 지도 하단의 가운데에 있는 화살표 버튼을 클릭하면 속성테이블이 열립니다. 지진과 태풍 탭을 클릭하여 각각의 속성테이블을 번갈아 볼 수 있습니다

속성테이블을 내보낼 수 있도록 위젯을 구성하면 사용자가 CSV로 데이터를 다운받을 수 있습니다.
15. 속성테이블을 닫으세요.
데이터-독립적인 위젯 구성하기
- 디자인 패널에서 위젯 탭을 클릭하세요.

위젯 탭에는 이미 속성 테이블, 좌표 및 홈 버튼 위젯과 같이 앱에 이미 추가되어 있는 위젯이 표시됩니다. 흐리게 표시되는 위젯은 현재 숨기기로 되어있으나 다시 나타나게 할 수 있습니다. 목록 하단에는 새롭게 추가할 수 있는 5개의 위젯 자리가 있습니다.
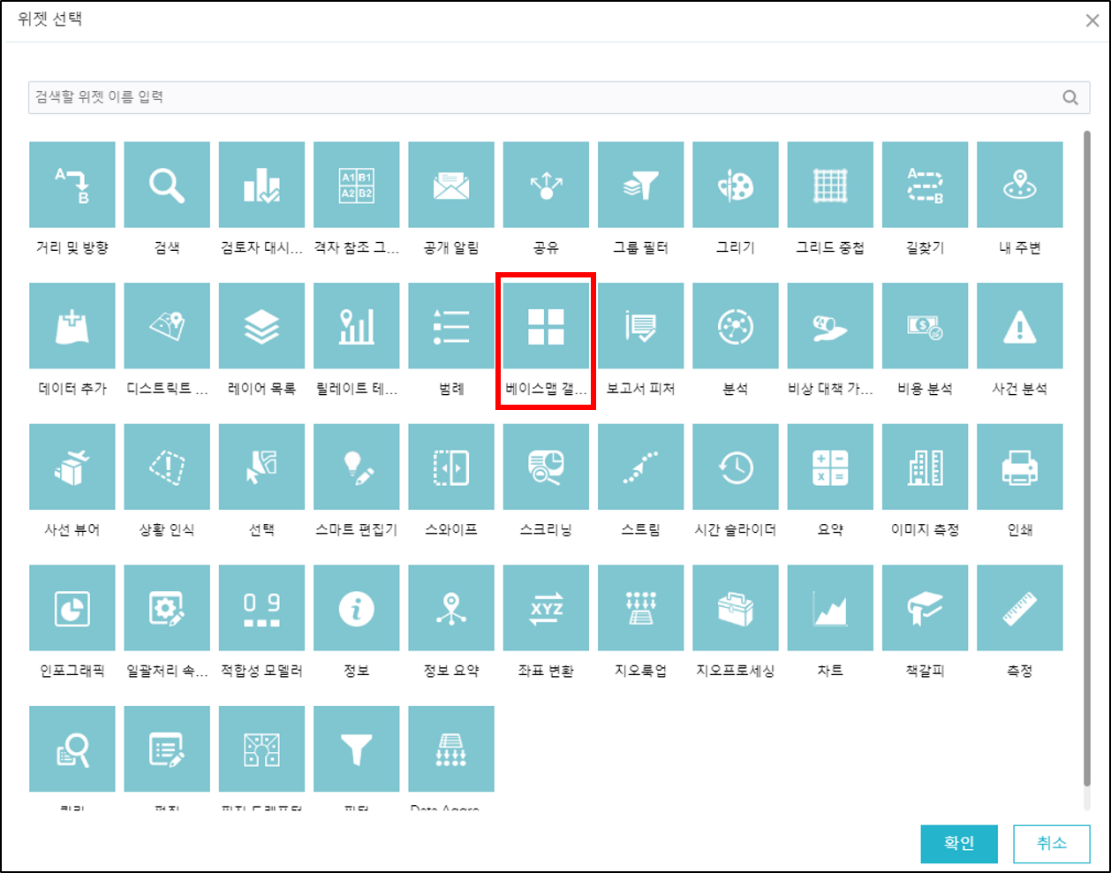
2. 첫 번째 빈 위젯 버튼을 클릭하세요. 그 다음 위젯 창에서 ‘베이스맵 갤러리’ 위젯을 선택하고 확인을 클릭하세요.

3. ‘베이스맵 갤러리’ 위젯 구성 창이 나타나면 ‘확인’을 클릭하세요.
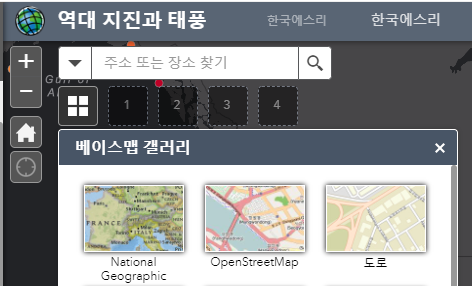
4. 미리보기 패널에서 추가된 ‘베이스맵 갤러리’ 버튼을 클릭하세요.

이제 앱 화면에서 기본 베이스맵을 다른 베이스맵으로 전환할 수 있습니다.
5. 현재 첫 번째 빈 위젯 버튼을 클릭하세요. 위젯 창이 열리면 ‘책갈피’를 클릭하세요.
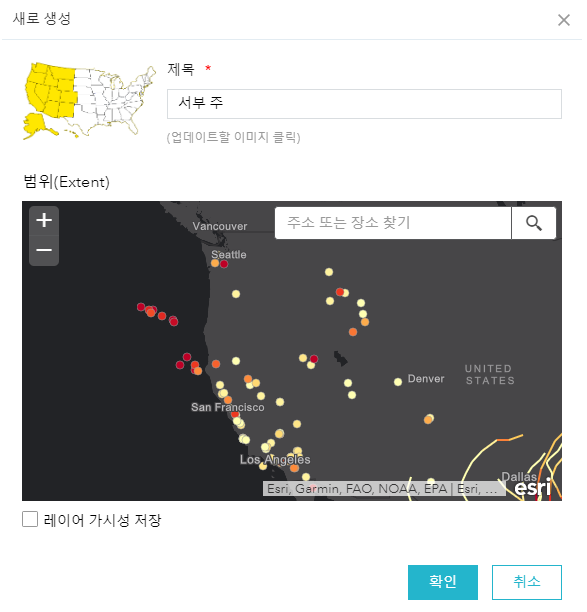
6. 책갈피 구성 창이 열리면 아래와 같은 작업을 수행하세요.
- ‘생성’ 버튼을 클릭하세요.
- 제목을 ‘서부 주’로 지정하세요.
- 미국 서부 주로 이동하고 확대/축소합니다.
- 책갈피 아이콘을 변경하려면 섬네일을 클릭하세요.
- 이 책갈피를 추가하려면 확인을 클릭하세요.

7. ‘확인’ 버튼을 클릭하여 책갈피 창을 닫으세요.
8. 미리보기 패널에서 책갈피 위젯을 클릭하여 방금 설정한 ‘서부 주’ 위치로 이동하세요.
구성 모드에서 정의한 북마크는 앱 구성에 포함되어 있으며 앱의 모든 사용자가 전 세계에서 사용할 수 있습니다.
9. 위젯 탭에서 ‘이 컨트롤러에서 위젯 설정’을 클릭하세요.

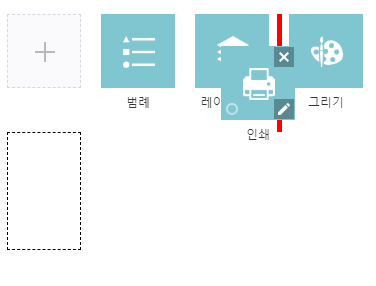
10. ‘추가’ 버튼을 클릭하세요.

11. 위젯 선택 창에서 ‘그리기’와 ‘인쇄’를 선택하고 확인을 클릭하세요.

현재 앱에 두 위젯이 추가됩니다.
12. 만약 위젯 순서를 바꾸고 싶다면, 위젯 버튼을 클릭하여 원하는 위치로 드래그하세요.

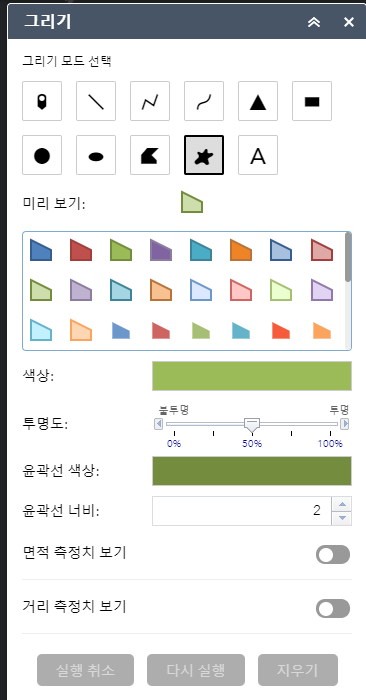
13. 오른쪽 상단에 있는 앱 툴바에서 ‘그리기’ 버튼을 클릭하세요. 그리기 창이 나타나면 그리기 모드를 선택하세요.

14. 심볼을 선택하고 지도에그려보세요.
15. 위젯 탭에서 인쇄 위젯에 있는 연필 아이콘(편집)을 클릭하세요.

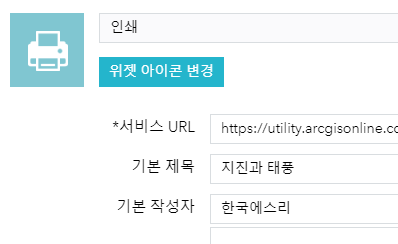
지진과 허리케인으로 기본 제목을 지정하고 기본 작성자를 조직 또는 사용자 이름으로 지정한 뒤 확인을 클릭하세요.

16. 디자인 패널에서 범례 위젯을 가리킨 다음 위젯의 왼쪽 하단에서 포인트를 클릭하여 짙은 녹색으로 변경하세요.

이제 앱을 실행할 때 이 위젯이 자동으로 열립니다.
17. 디자인 패널 하단의 저장 버튼을 클릭하여 현재까지의 작업을 저장하세요.
필터 형태 위젯 구성하기
이 섹션에서는 차트 위젯 그룹을 추가하여 웹 앱의 기능을 더 향상시킬 것입니다. Web AppBuilder for ArcGIS 차트 위젯은 데이터 종속 위젯이기 때문에 위젯과 연결할 계층과 필드를 구성해야 합니다.
- 디자인 패널에서 ‘위젯 추가’ 버튼을 누르고 위젯 선택 창이 뜨면 ‘인포그래픽’을 선택하고 확인을 클릭하세요.
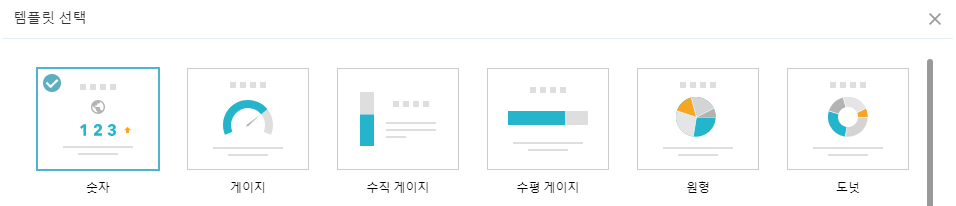
- 템플릿 선택 창에서 ‘숫자’ 템플릿을 클릭하고 확인을 클릭하세요.

3. 데이터 원본 설정 창에서 지진 레이어를 클릭하고 확인을 누르면 템플릿 설정으로 넘어갑니다.
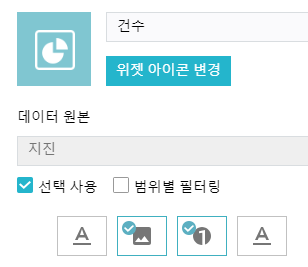
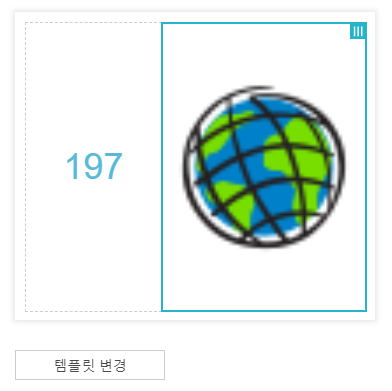
4. 위젯 제목을 ‘건수’로 바꾸세요.
5. 아래 구성요소의 썸네일을 클릭하여 인포그래픽 제목과 설명을 숨기기로 변경하세요.

6. 이미지를 클릭한 다음 오른쪽 위 모서리에 마우스를 가져다 댄 뒤 드래그하여 숫자의 오른쪽으로 다시 배열하세요. 숫자와 로고 사이 구분선을 드래그해서 이동시켜 이미지 크기를 확장합니다.

7. 오른쪽 이미지 설정에서 이미지 옆 업로드 버튼을 클릭하세요. 원하는 이미지를 선택한 후 열기를 클릭하세요.

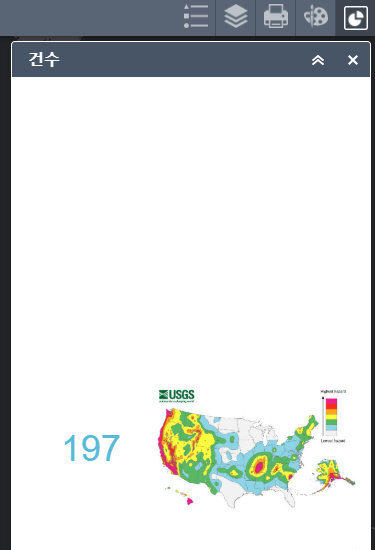
8. 확인을 클릭하여 위젯 구성을 마치세요.
9. 앱 툴바의 오른쪽 상단 모서리에 추가된 건수 버튼을 클릭하여 위젯을 여세요. 업로드했던 이미지와 함께 지진의 총횟수가 표시됩니다.

10. 디자인 패널에서 추가 버튼을 눌러서 인포그래픽을 선택하고 확인을 클릭하세요.
11. 템플릿 선택 창에서 원형을 선택하고 확인을 클릭하세요.

12. 데이터 원본 설정에서 ‘지진’ 레이어를 선택하고 확인을 클릭하세요.
13. 인포그래픽 제목을 ‘연도별’로 변경하세요.

14. 아래 구성요소의 섬네일을 클릭하여 인포그래픽 제목과 설명을 숨기기로 변경하세요.

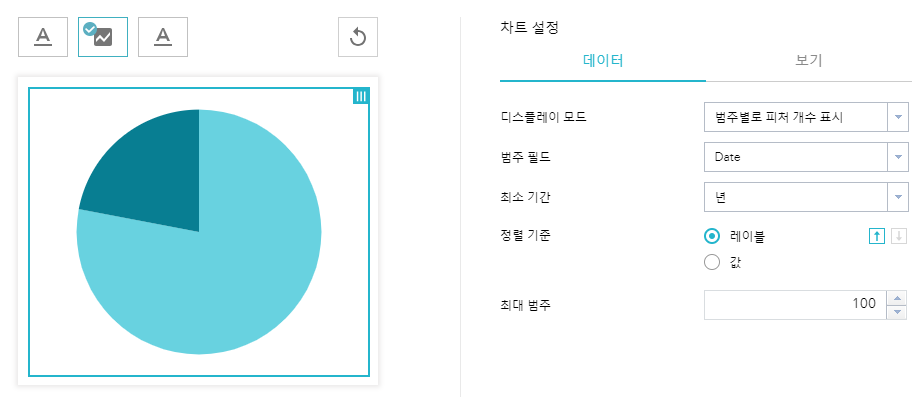
15. 차트 부분을 클릭하여 차트 설정을 아래와 같이 변경하고 확인을 클릭하세요.
- 디스플레이모드 : 범주별로 피처 개수 표시
- 범주 필드 : Date
- 최소 기간 : 년
- 정렬 기준 : 레이블

16. 미리보기 패널 우측 상단 툴바에서 연도별 버튼을 클릭하여 위젯을 여세요. 차트에 마우스를 올려 연도별로 발생한 지진 건수를 확인하세요.
17. 디자인 패널에서 추가 버튼을 누르고 인포그래픽 위젯을 선택한 뒤 확인을 클릭하세요.
18. 템플릿 선택 창이 뜨면 ‘열’ 섬네일을 클릭하고 확인을 클릭하세요.

19. 데이터 원본 설정에 ‘지진’을 선택하고 확인을 클릭하세요.
20. 인포그래픽 제목을 ‘규모별’로 변경하세요.
21. 아래 구성요소 섬네일을 클릭하여 인포그래픽 제목을 숨기기로 변경하세요.
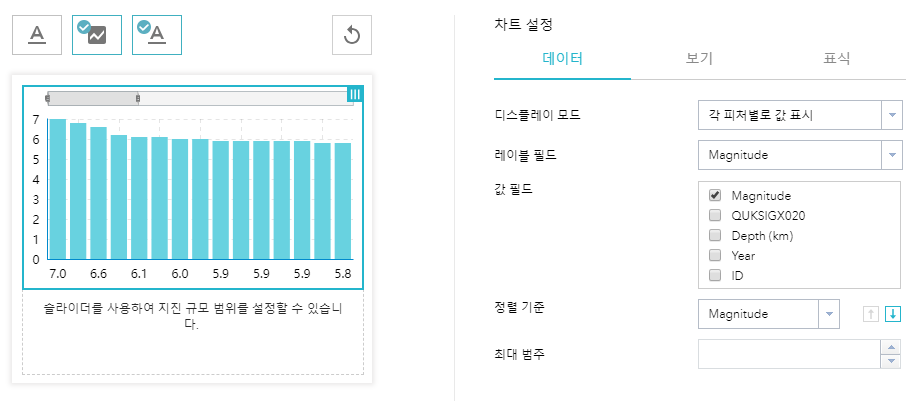
22. 차트 부분을 클릭하여 차트 설정을 아래와 같이 변경하고 확인을 클릭하세요.
- 디스플레이 모드 : 각 피처별로 값 표시
- 레이블 필드 : Magnitude
- 값 필드 : Magnitude정렬 기준 : Magnitude(내림차순 정렬)
- 인포그래픽 설명 : 슬라이더를 사용하여 지진 규모 범위를 설정할 수 있습니다.

23. 우측 상단의 앱 툴바에서 규모별 버튼을 클릭하여 위젯 창을 열고 아래와 같이 탐색해보세요.
- 지도를 축소해서 가장 규모가 큰 지진이 발생한 위치를 확인하세요.
- 슬라이더를 이동해 지진 규모 범위를 변경해보세요.
- 가장 작은 규모의 지진이 발생한 위치를 확인하세요.
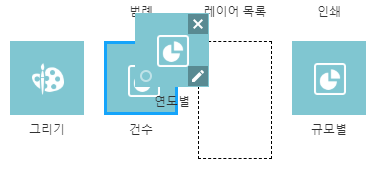
24. 디자인 패널에서 연도별 버튼을 클릭하고 드래그하여 건수 버튼에 가져다 놓으세요.

25. 두 개의 위젯이 그룹으로 바뀐 것을 확인하세요.
26. 규모별 버튼을 클릭하여 새 그룹에 가져다 놓으세요.

27. 새 그룹 버튼을 클릭하여 연필 모양의 구성 버튼을 클릭하세요. 새 그룹 창이 열리면 이름을 ‘지진 차트’로 변경하고 확인을 클릭하세요.
필터 형태 위젯 구성하기
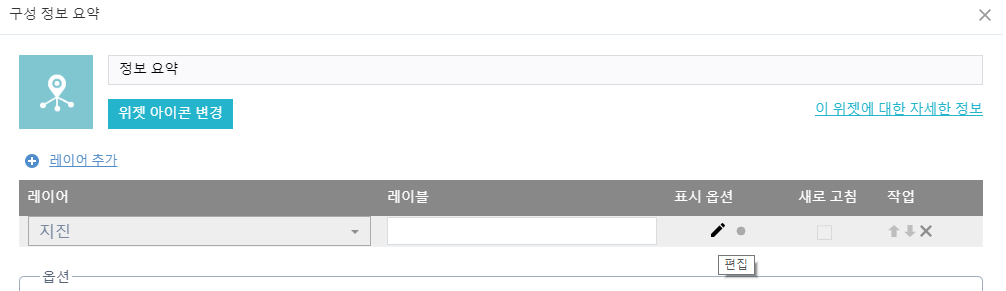
1. 앱 툴바 위젯 패널에서 추가 버튼을 클릭하고 ‘정보 요약’을 선택하고 확인을 클릭하세요.
2. 구성 정보 요약에서 ‘레이어 추가’를 클릭하여 지진 레이어를 추가하세요.
3. 마우스를 지진 레이어에 가져다 대고 연필 모양 편집 버튼을 클릭하세요.

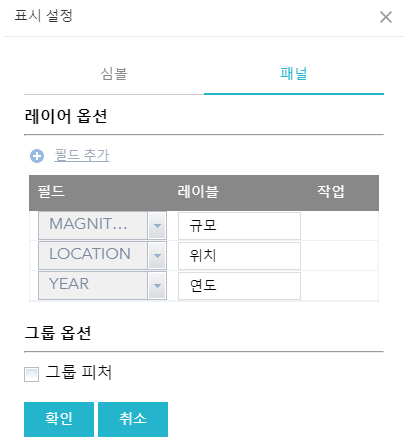
4. 표시 설정 창이 뜨면 패널 탭을 클릭하여 아래와 같이 입력하고 확인을 클릭하세요
- 필드 설정 : Magnitude, Location, Year
- 레이블 설정 : 규모, 위치, 연도

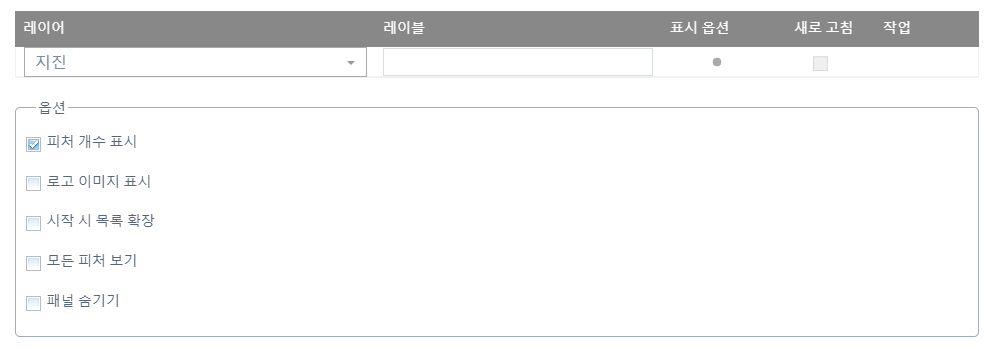
5. 옵션에 ‘피처 개수 표시’를 체크하고 확인을 클릭하세요.

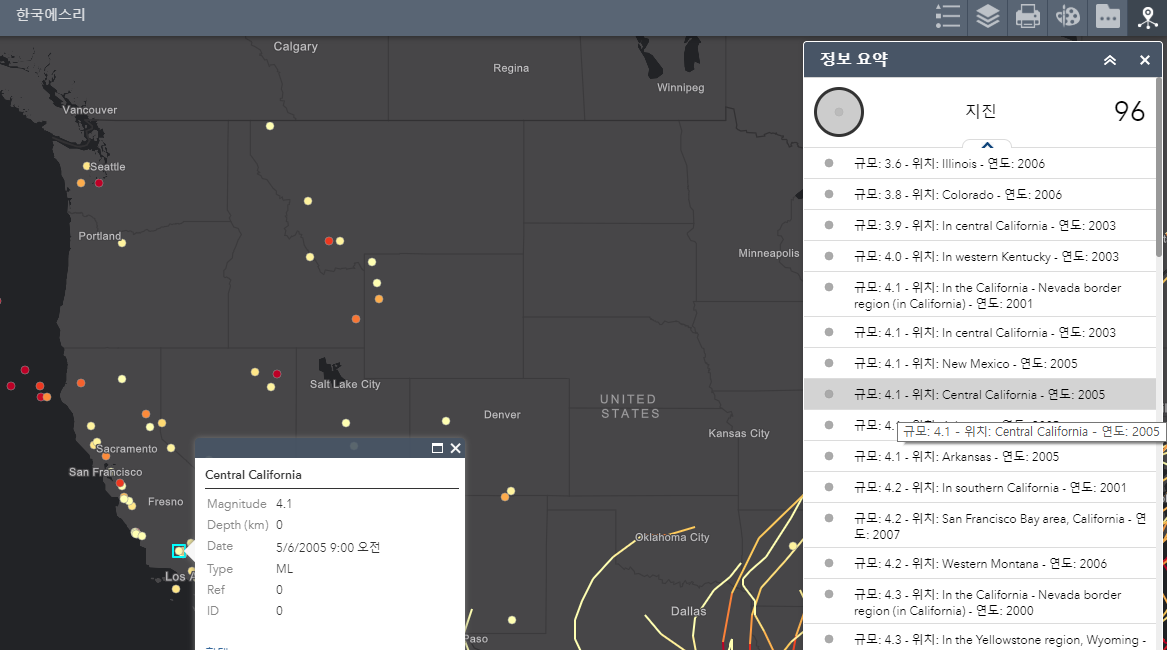
6. 우측 상단 앱 툴바에서 정보 요약 위젯을 클릭하세요. 지진 레이어 아래 화살표 버튼을 클릭하여 피처 리스트를 확장합니다. 지도를 이동하거나 확대/축소하여 피처 개수 및 목록을 확인합니다.

7. 정보 요약 위젯에서 리스트에 있는 피처를 클릭하면 지도에서 피처의 위치와 팝업 창이 표시됩니다.
8. 디자인 패널에서 저장 버튼을 눌러 구성을 저장하세요.
9. 디자인 패널에서 화살표를 클릭하여 위젯 기본 창으로 돌아가세요.

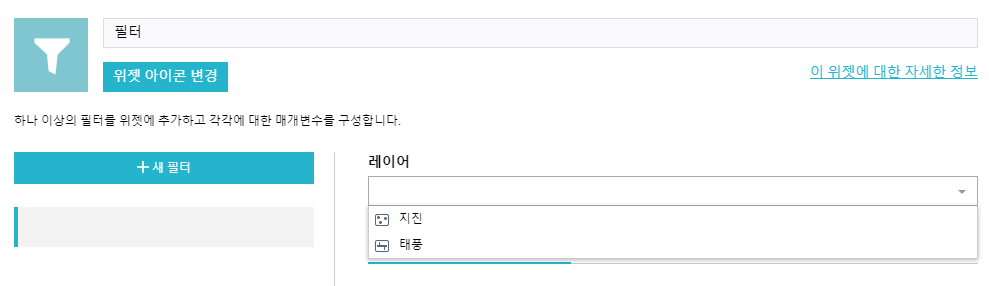
10. 첫 번째 빈 위젯 버튼을 클릭하세요. 그 다음 위젯 창에서 ‘필터’ 위젯을 선택하고 확인을 클릭하세요.
11. 필터 구성 창에서 ‘새 필터’ 추가 버튼을 클릭하세요.

12. 레이어 드롭다운 리스트에서 ‘지진’을 선택하세요.
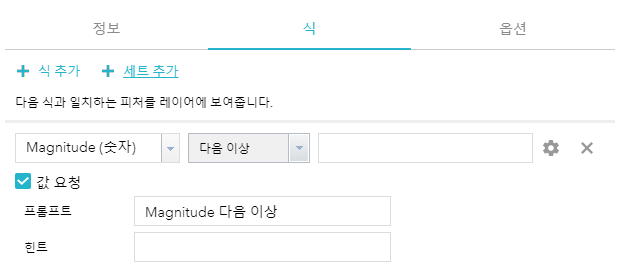
13. 식 탭을 클릭하고 ‘식 추가’를 눌러 아래와 같이 입력하세요.
- 필드 리스트 : Magnitude(숫자)
- 기준 : 다음 이상
- 값 요청 체크

14. ‘식 추가’를 다시 클릭하고 아래와 같은 새 표현식을 입력하세요.
- 식 위에 ‘다음 식 모두와 일치하는 피처를 레이어에 표시’를 확인하세요. 이는 모든 식을 충족하는 피처 레이어를 표시해주는 것을 의미합니다.
- 필드 리스트 : Depth(km)(숫자)
- 기준 : 다음 이하
- 값 요청 체크
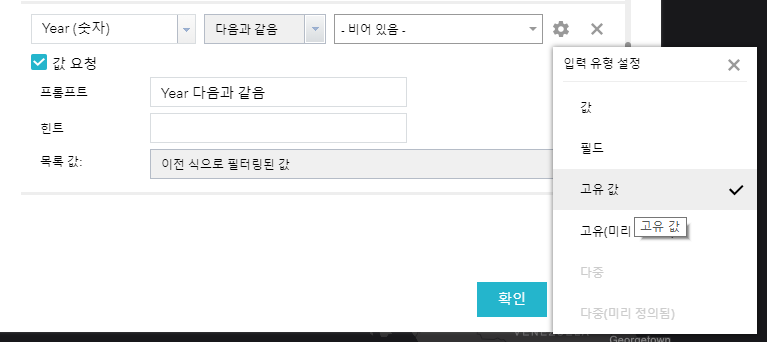
15. ‘식 추가’를 다시 클릭하고 아래와 같은 새 표현 식을 입력하세요.
- 필드 리스트 : Year(숫자)
- 기준 : 다음과 같은
- 입력 유형 설정 : 고유 값
- 값 요청 체크

16. 확인을 클릭하여 필터 위젯 창을 닫으세요.
17. 미리보기 패널에서 지진 차트 위젯과 필터 위젯을 클릭하세요.

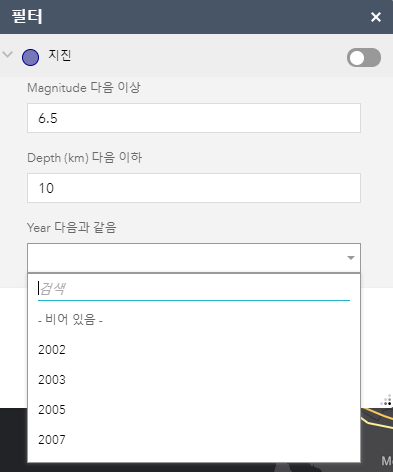
18. 필터 위젯에서 Year 드롭다운 리스트를 클릭하여 2000~20008년도의 9가지 옵션이 있는 것을 확인하세요.
19. Magnitude 다음 이상에 ‘6.5’를 Depth(km) 다음 이하에 ‘10’을 입력하세요.
20. Year 다음과 같음 드롭다운 리스트를 클릭하여 옵션이 줄어든 것을 확인하세요. 이 값은 Magnitude와 Depth 입력 값으로 필터링 된 것입니다.

21. Year 값을 2007로 선택하고 필터 창 오른쪽 상단의 적용 버튼을 클릭하세요.

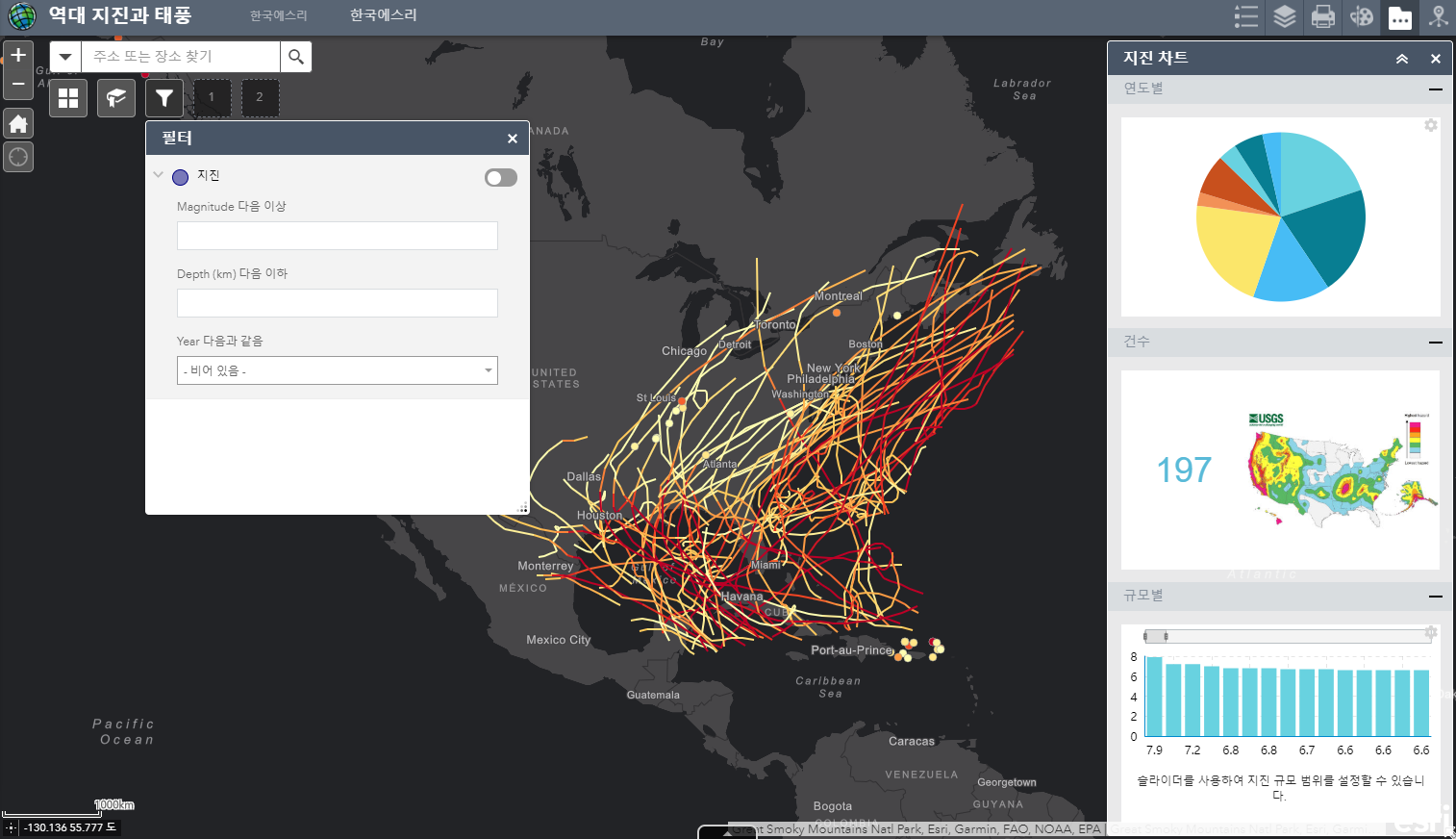
22. 필터 적용 후 지도상에 몇 개의 피처 레이어가 나타나는지 확인하세요. 오른쪽 지진 차트에서도 필터가 적용되어 나타납니다.
23. 다시 필터 적용을 해제하고 디자인 패널 아래 저장을 클릭하여 현재까지의 구성을 저장하세요.
웹 앱 공유하기
1. 디자인 패널 아래 ‘미리보기’ 버튼을 클릭하세요.
2. 미리보기 할 디바이스 종류와 크기를 설정하세요. 디바이스 종류를 클릭하면 오른쪽 미리보기 창에서 어떻게 보여지는지 확인할 수 있습니다.
3. 미리보기 창에서 각 위젯 버튼을 사용해보고 다른 디바이스에서 앱이 어떻게 작동하는지 확인하세요.
4. 디자인 패널 아래 ‘<구성’ 버튼을 클릭하여 다시 편집 모드로 돌아가세요.

5. 디자인 패널 아래 ‘시작’ 버튼을 클릭하면 웹 브라우저 화면으로 앱을 볼 수 있습니다.
6. ArcGIS Online 콘텐츠 리스트로 돌아가서 제작한 웹 앱을 찾아 선택하세요.

7. 공유 버튼을 클릭하여 모든 사람(공개)를 선택하고 확인을 클릭하세요.

한국에스리에서는 다음 번에도 새로운 ArcGIS Apps의 기능 소개와 실습을 통해 ArcGIS Apps의 활용을 도울 예정이니 계속해서 많은 관심 가져주세요!
에스리 홈페이지에서 ArcGIS Apps 평가판 다운로드 및 콘텐츠 제작이 가능합니다. 지금 바로 ArcGIS App를 시작해볼까요?
[문의] 한국에스리 02)2086-1960